Unreal engine 4 게임개발, Sword RPG, 아이템과 인벤토리 - 4
아이템과 인벤토리 - 4
저번 포스트에서는 인벤토리 슬롯 위젯을 만들었습니다.
이번 포스트에서는 인벤토리 위젯을 따라 만들어보겠습니다.
https://www.youtube.com/watch?v=HjatBC6D1jc&list=PLmKKTERcjTPKEPl0nk48Tpmj-iWmzqo_Q&index=7
Inventory - Widgets 폴더에 블루프린트 위젯 'Inventory'를 만든 후
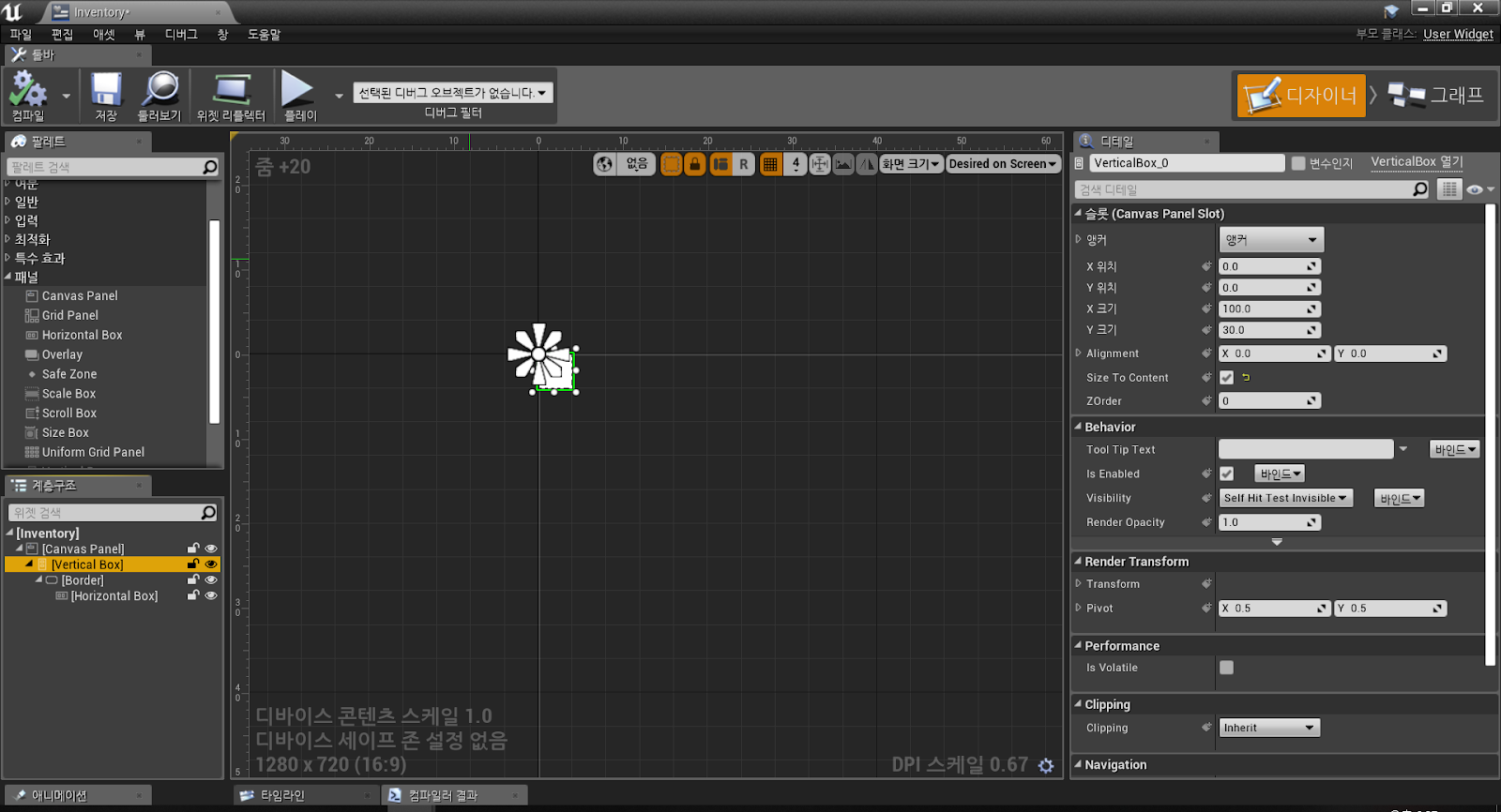
그래프 레이아웃을 Desired On Screen으로 하고 Canvas Panel에 Vertical Box, Border, Horizontal Box를 끌어다 놓습니다. Vertical Box는Size To Content에 체크해 자동으로 크기를 맞추게 합니다.
Border의 Brush Color를 검게 만들어줍니다.
필요하다면 알파값을 조정해 약간 투명하게 만들어줍니다.
Horizontal Box안에 Text를 끌어다 놓고 Inventory라 써줍니다.
인벤토리 창을 닫을 버튼도 만듭니다. Button을 놓고 그 안에 Text를 넣어 Padding값을 조절해 예쁘게 만들어줍니다.
Hovered(커서 올려놓았을 때)나 Pressed(눌렸을 때)의 색깔을 바꾸는 등 여러 설정을 해줍니다.
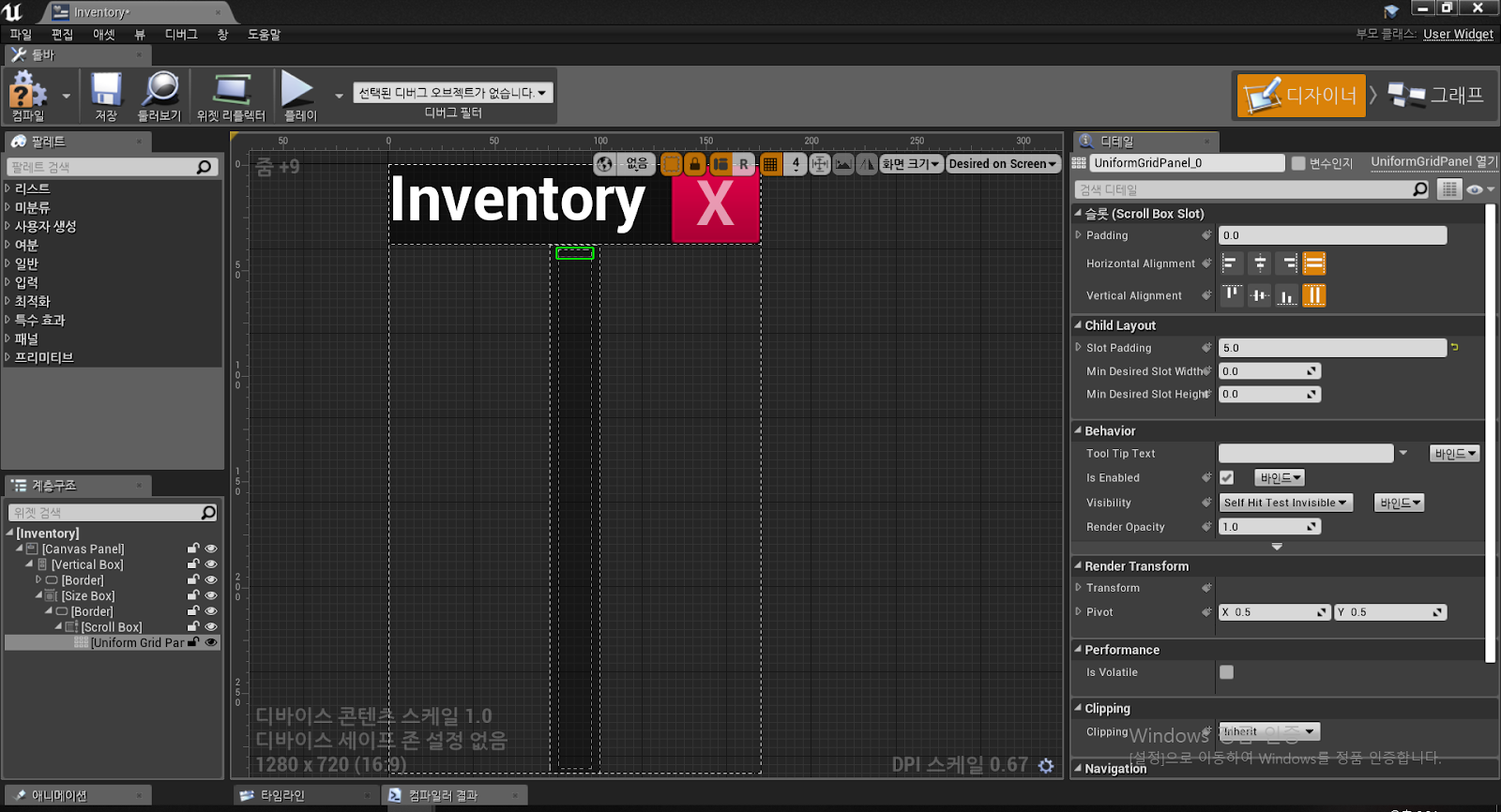
이제 인벤토리 슬롯들이 들어갈 창을 만듭시다. Vertical Box안에 Size Box를 끌어다 놓습니다. Height Override를 250으로 하여 적당한 크기의 창을 생성합니다.
그 안에 Border를 놓고 색을 검게 한 후 알파값을 조정해 반투명한 창으로 바꿉니다.
Border 안에는 Scroll Box를, Scroll Box 안에는 Uniform Grid Panel을 놓습니다. Scroll Box는 위젯의 스크롤이 가능하게 하고 Uniform Grid Panel는 공간을 일정하게 나눠 인벤토리 슬롯의 위치를 잡아줍니다.
인벤토리 슬롯이 들어가는 부분의 크기는 뒤에서 변수 'Slots Per Row'를 만들어 조정할 수 있게 할 것이므로 Size Box를 가로 중앙 정렬로 설정해놓습니다.
Uniform Grid Panel에서 Slot Padding 값을 5로 해서 슬롯 간 거리를 늘려줍니다.
동영상에서는 인벤토리 슬롯이 들어간 모습을 시험삼아 보여줬습니다. 저도 따라서 인벤토리 슬롯을 4개 넣어봣습니다. 모양이 예쁘게 나옵니다.
모양을 확인했으니 슬롯들을 지우고 이름을 'SlotPanel'로 바꿔줍니다.
이제 블루프린트로 기능을 구현해 줄 차례입니다. 디자이너에서 그래프로 넘어갑시다.
인벤토리 슬롯을 생성하는 함수 'GenerateSlotWidgets'을 추가해줍니다.
또, 변수유형 BP Inventory인 'Inventroy', Integer인 'SlotsPerRow'를 만들어
인스턴스 편집가능과 스폰시 노출에 체크합니다.
'SlotsPerRow'는 각 행의 가로방향에 몇 개의 슬롯이 들어가는지 설정하는 변수입니다.
GenerateSlotsWidgets 함수를 구성한 모습입니다.
시작 부분입니다. Slot Panel(Uniform Grid Panel)을 Get 한 다음 Clear Children으로 모든 자식 위젯을 제거합니다. 유형이 'Inventory Slot'인 변수 Slots Widgets도 만들어 Clear(배열을 비워 콘텐츠를 모두 제거)해줍니다.
그 후 ForEachLoop를 실행하고 Array에는 물론 인벤토리 슬롯을 넣어줍니다.
Loop하는 부분입니다. Create Widget을 만들고 Class를 Inventory Slot으로 하여 인벤토리 슬롯을 Loop로 하나하나 만들어주는 원리입니다.
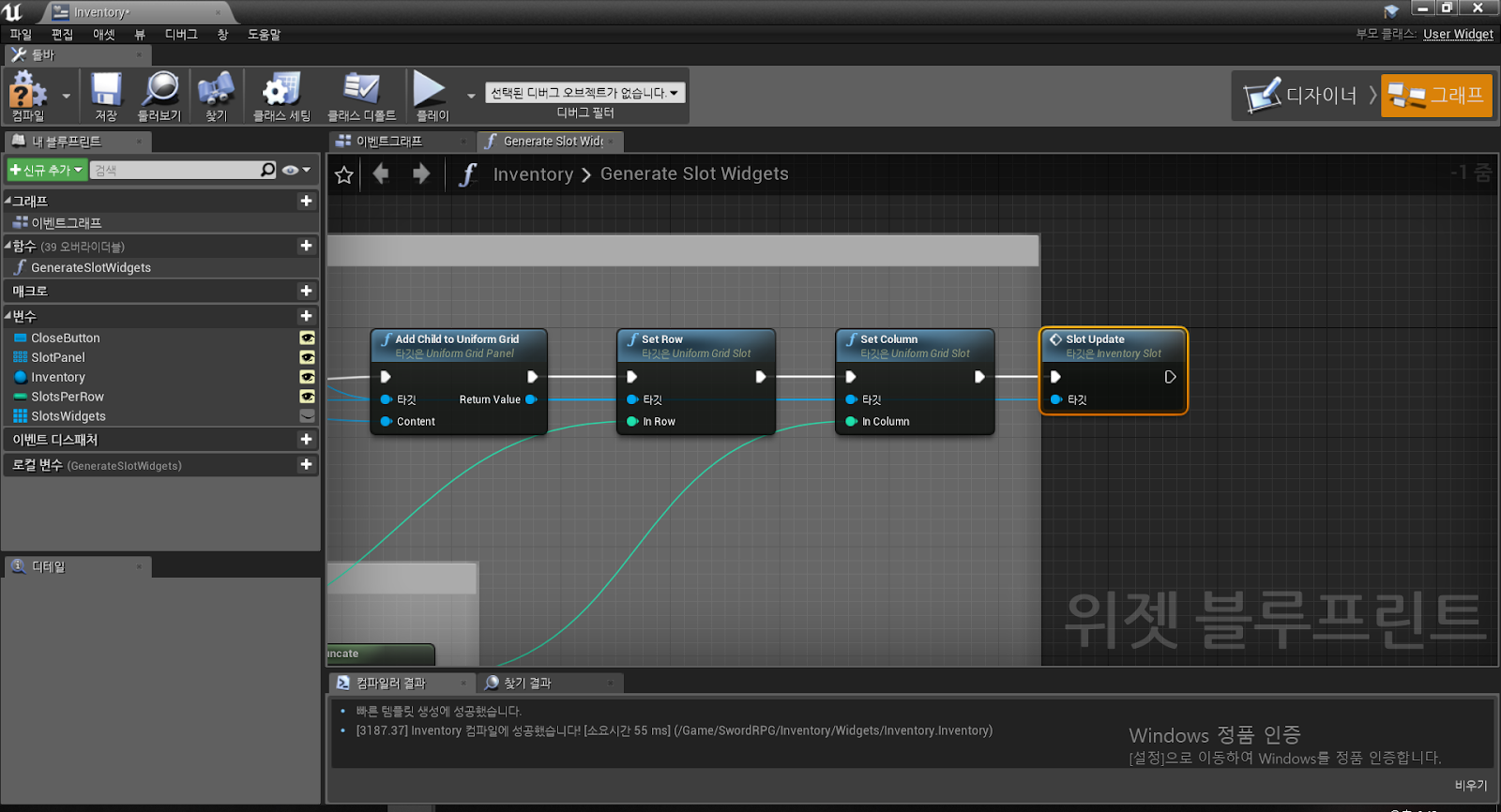
ADD로 슬롯에 Create Widget의 반환값을 넣고 Add Child to Uniform Grid로 슬롯을 패널에 추가합니다. 마지막으로 슬롯의 열과 행 설정을 해주면 끝납니다.
슬롯의 열과 행 설정 부분입니다. Array Index를 하나씩 받아서 Set Row, Set Column으로 각 슬롯의 자리를 만들어줍니다. Truncate는 A값의 일부를 잘라 0에 가깝게 만드는 함수라고 나와있습니다.(예를 들어 A가 1.8이면 1, 5.2이면 5)
SlotsPerRow를 4, AmountOfSlots를 26으로 해놓고 위에서 슬롯들이 가지는 값은
*Row(Column) / 0(0) 0(1) 0(2) 0(3) 1(0) 1(1) 1(2) 1(3).....4(3) 5(0) 5(1) 5(2) 5(3) 6(0) 6(1)
0 0 0 0
1 1 1 1
2 2 2 2
.......
5 5 5 5
6 6
이렇게 가로 방향들이 SlotsPerRow에 맞춰서 나오면서도 하나씩 차곡차곡 슬롯이 쌓이는 걸 볼 수 있습니다. 이제 인벤토리 기능이 다 완성되었으니 다음 단계로 넘어갑니다.
MainWidget을 만듭니다. Inventory Widget을 포함해 여러 가지 창을 보여줄 수 있게 메인으로 만들어놓는 위젯입니다. 사용자 생성에서 Inventory를 뷰포트에 끌어다 놓습니다.
MainWidget의 그래프 탭으로 넘어가 위처럼 Construct 이벤트를 구성해줍니다.
BP_Inventory입니다. 이전에 만들어놨던 것들을 업그레이드 해줍시다.
BP_Inventory가 MainWidget을 생성하도록 한 후 나중에 이용하기 쉽게 'Main Widget'과 'Inventory Widget' 모두 반환값을 넣어줍니다.(변수처럼 이용)
마지막으로 어흥이로 가서 Slots Per Row만 확인해보고 게임을 시작하면...
이렇게 인벤토리가 예쁘게 만들어져 있는 걸 보실 수 있습니다!
아이템이 없는데 슬롯이 활성화되는 문제는 동영상을 그대로 따라할 때 생깁니다. 위에 제가 올린 사진들은 동영상을 끝까지 본 후 문제를 다 해결한 상태로 올린겁니다.
아까 슬롯들을 생성하고 뒤에 Slot Update를 넣은 이유가 이것 때문입니다. 초기 슬롯 생성 후에는 아이템이 들어가있을리 없기 때문에 Slot Update를 통해 빈 슬롯임을 알려줍니다.
더 이상 빈 슬롯에 커서를 올려도 활성화되지 않습니다.
이제부터는 Slot Update 기능을 활용합니다.
아이템을 줍거나 버리거나 사용하는 등 존재 유무에 변화가 생길 때 슬롯 업데이트가 필요합니다. 이를 해당 Index만 업데이트하는 UpdateSlotAtIndex를 만든 모습입니다.
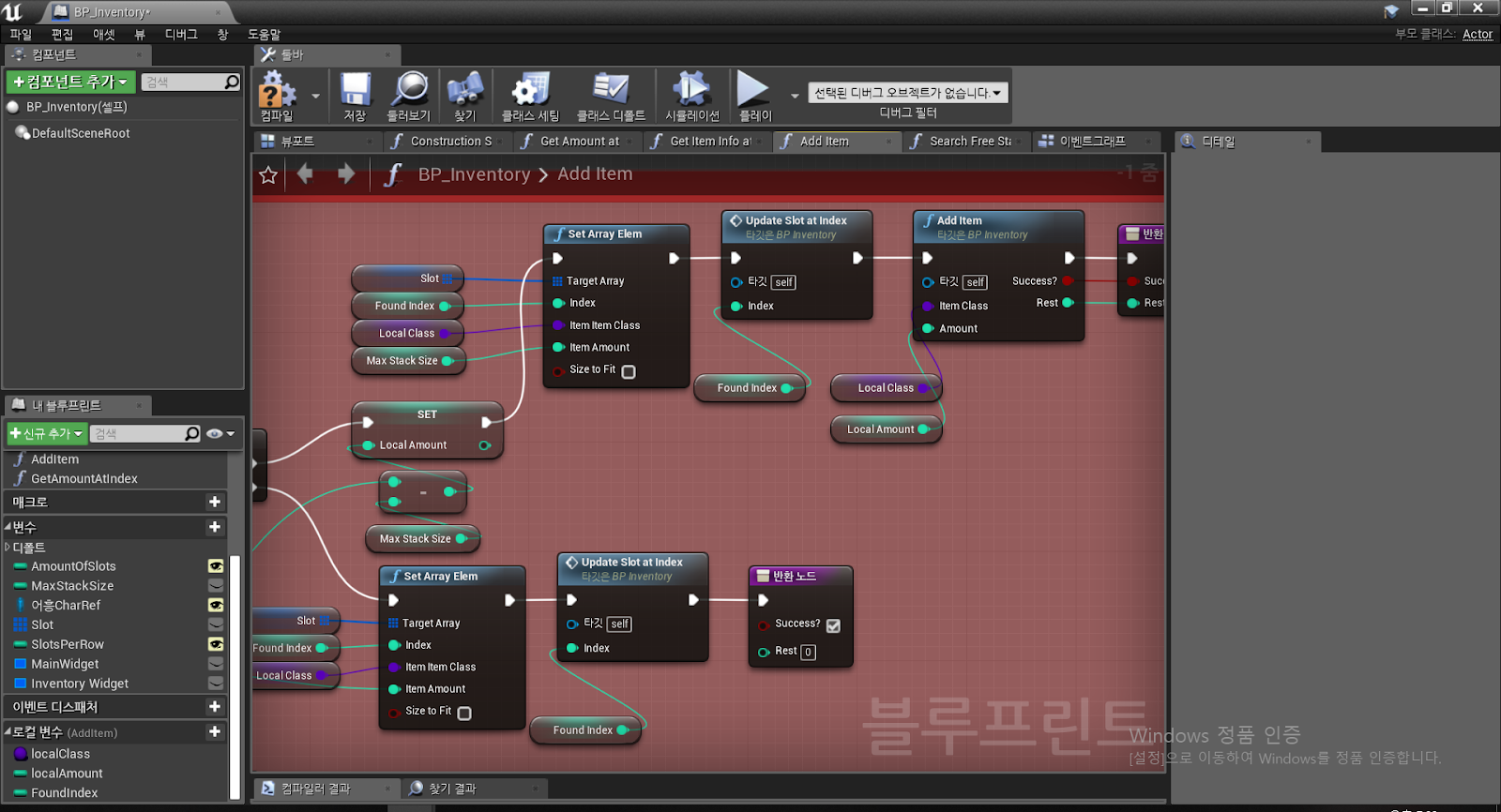
전에 만들었던 Add Item 함수입니다. 여기에 방금 만든 기능을 추가해줍니다.
배열을 설정하는 다음 자리에서 Found Index를 업데이트해줍니다.
마찬가지로 배열을 설정하고 Found Index를 업데이트합니다.
이것도...
게임을 실행시키면 아이템을 습득할 때 아이콘도 생기고 커서를 올리면 주황색 불도 들어옵니다. 이제 모양새는 갖췄습니다.
지금 보고 있는 인벤토리 제작 동영상은 아직도 많이 남아있는데 이것만 너무 길게 포스트하면 뭔가 늘어지는 느낌이 듭니다...
때문에 다음 포스트에서는 인벤토리에 드래그 앤 드롭과 사용, 버리기, 여닫기 기능을 만들고 인벤토리 제작을 마무리 하겠습니다.
Inventory - Widgets 폴더에 블루프린트 위젯 'Inventory'를 만든 후
그래프 레이아웃을 Desired On Screen으로 하고 Canvas Panel에 Vertical Box, Border, Horizontal Box를 끌어다 놓습니다. Vertical Box는Size To Content에 체크해 자동으로 크기를 맞추게 합니다.
Border의 Brush Color를 검게 만들어줍니다.
필요하다면 알파값을 조정해 약간 투명하게 만들어줍니다.
Horizontal Box안에 Text를 끌어다 놓고 Inventory라 써줍니다.
인벤토리 창을 닫을 버튼도 만듭니다. Button을 놓고 그 안에 Text를 넣어 Padding값을 조절해 예쁘게 만들어줍니다.
Hovered(커서 올려놓았을 때)나 Pressed(눌렸을 때)의 색깔을 바꾸는 등 여러 설정을 해줍니다.
이제 인벤토리 슬롯들이 들어갈 창을 만듭시다. Vertical Box안에 Size Box를 끌어다 놓습니다. Height Override를 250으로 하여 적당한 크기의 창을 생성합니다.
그 안에 Border를 놓고 색을 검게 한 후 알파값을 조정해 반투명한 창으로 바꿉니다.
Border 안에는 Scroll Box를, Scroll Box 안에는 Uniform Grid Panel을 놓습니다. Scroll Box는 위젯의 스크롤이 가능하게 하고 Uniform Grid Panel는 공간을 일정하게 나눠 인벤토리 슬롯의 위치를 잡아줍니다.
인벤토리 슬롯이 들어가는 부분의 크기는 뒤에서 변수 'Slots Per Row'를 만들어 조정할 수 있게 할 것이므로 Size Box를 가로 중앙 정렬로 설정해놓습니다.
Uniform Grid Panel에서 Slot Padding 값을 5로 해서 슬롯 간 거리를 늘려줍니다.
동영상에서는 인벤토리 슬롯이 들어간 모습을 시험삼아 보여줬습니다. 저도 따라서 인벤토리 슬롯을 4개 넣어봣습니다. 모양이 예쁘게 나옵니다.
모양을 확인했으니 슬롯들을 지우고 이름을 'SlotPanel'로 바꿔줍니다.
이제 블루프린트로 기능을 구현해 줄 차례입니다. 디자이너에서 그래프로 넘어갑시다.
인벤토리 슬롯을 생성하는 함수 'GenerateSlotWidgets'을 추가해줍니다.
또, 변수유형 BP Inventory인 'Inventroy', Integer인 'SlotsPerRow'를 만들어
인스턴스 편집가능과 스폰시 노출에 체크합니다.
'SlotsPerRow'는 각 행의 가로방향에 몇 개의 슬롯이 들어가는지 설정하는 변수입니다.
GenerateSlotsWidgets 함수를 구성한 모습입니다.
시작 부분입니다. Slot Panel(Uniform Grid Panel)을 Get 한 다음 Clear Children으로 모든 자식 위젯을 제거합니다. 유형이 'Inventory Slot'인 변수 Slots Widgets도 만들어 Clear(배열을 비워 콘텐츠를 모두 제거)해줍니다.
그 후 ForEachLoop를 실행하고 Array에는 물론 인벤토리 슬롯을 넣어줍니다.
Loop하는 부분입니다. Create Widget을 만들고 Class를 Inventory Slot으로 하여 인벤토리 슬롯을 Loop로 하나하나 만들어주는 원리입니다.
ADD로 슬롯에 Create Widget의 반환값을 넣고 Add Child to Uniform Grid로 슬롯을 패널에 추가합니다. 마지막으로 슬롯의 열과 행 설정을 해주면 끝납니다.
슬롯의 열과 행 설정 부분입니다. Array Index를 하나씩 받아서 Set Row, Set Column으로 각 슬롯의 자리를 만들어줍니다. Truncate는 A값의 일부를 잘라 0에 가깝게 만드는 함수라고 나와있습니다.(예를 들어 A가 1.8이면 1, 5.2이면 5)
SlotsPerRow를 4, AmountOfSlots를 26으로 해놓고 위에서 슬롯들이 가지는 값은
*Row(Column) / 0(0) 0(1) 0(2) 0(3) 1(0) 1(1) 1(2) 1(3).....4(3) 5(0) 5(1) 5(2) 5(3) 6(0) 6(1)
0 0 0 0
1 1 1 1
2 2 2 2
.......
5 5 5 5
6 6
이렇게 가로 방향들이 SlotsPerRow에 맞춰서 나오면서도 하나씩 차곡차곡 슬롯이 쌓이는 걸 볼 수 있습니다. 이제 인벤토리 기능이 다 완성되었으니 다음 단계로 넘어갑니다.
MainWidget을 만듭니다. Inventory Widget을 포함해 여러 가지 창을 보여줄 수 있게 메인으로 만들어놓는 위젯입니다. 사용자 생성에서 Inventory를 뷰포트에 끌어다 놓습니다.
MainWidget의 그래프 탭으로 넘어가 위처럼 Construct 이벤트를 구성해줍니다.
BP_Inventory입니다. 이전에 만들어놨던 것들을 업그레이드 해줍시다.
BP_Inventory가 MainWidget을 생성하도록 한 후 나중에 이용하기 쉽게 'Main Widget'과 'Inventory Widget' 모두 반환값을 넣어줍니다.(변수처럼 이용)
마지막으로 어흥이로 가서 Slots Per Row만 확인해보고 게임을 시작하면...
이렇게 인벤토리가 예쁘게 만들어져 있는 걸 보실 수 있습니다!
아이템이 없는데 슬롯이 활성화되는 문제는 동영상을 그대로 따라할 때 생깁니다. 위에 제가 올린 사진들은 동영상을 끝까지 본 후 문제를 다 해결한 상태로 올린겁니다.
아까 슬롯들을 생성하고 뒤에 Slot Update를 넣은 이유가 이것 때문입니다. 초기 슬롯 생성 후에는 아이템이 들어가있을리 없기 때문에 Slot Update를 통해 빈 슬롯임을 알려줍니다.
더 이상 빈 슬롯에 커서를 올려도 활성화되지 않습니다.
이제부터는 Slot Update 기능을 활용합니다.
아이템을 줍거나 버리거나 사용하는 등 존재 유무에 변화가 생길 때 슬롯 업데이트가 필요합니다. 이를 해당 Index만 업데이트하는 UpdateSlotAtIndex를 만든 모습입니다.
전에 만들었던 Add Item 함수입니다. 여기에 방금 만든 기능을 추가해줍니다.
배열을 설정하는 다음 자리에서 Found Index를 업데이트해줍니다.
마찬가지로 배열을 설정하고 Found Index를 업데이트합니다.
이것도...
게임을 실행시키면 아이템을 습득할 때 아이콘도 생기고 커서를 올리면 주황색 불도 들어옵니다. 이제 모양새는 갖췄습니다.
지금 보고 있는 인벤토리 제작 동영상은 아직도 많이 남아있는데 이것만 너무 길게 포스트하면 뭔가 늘어지는 느낌이 듭니다...
때문에 다음 포스트에서는 인벤토리에 드래그 앤 드롭과 사용, 버리기, 여닫기 기능을 만들고 인벤토리 제작을 마무리 하겠습니다.







































댓글
댓글 쓰기