Unreal engine 4 게임개발, Sword RPG, 아이템과 인벤토리 - 4

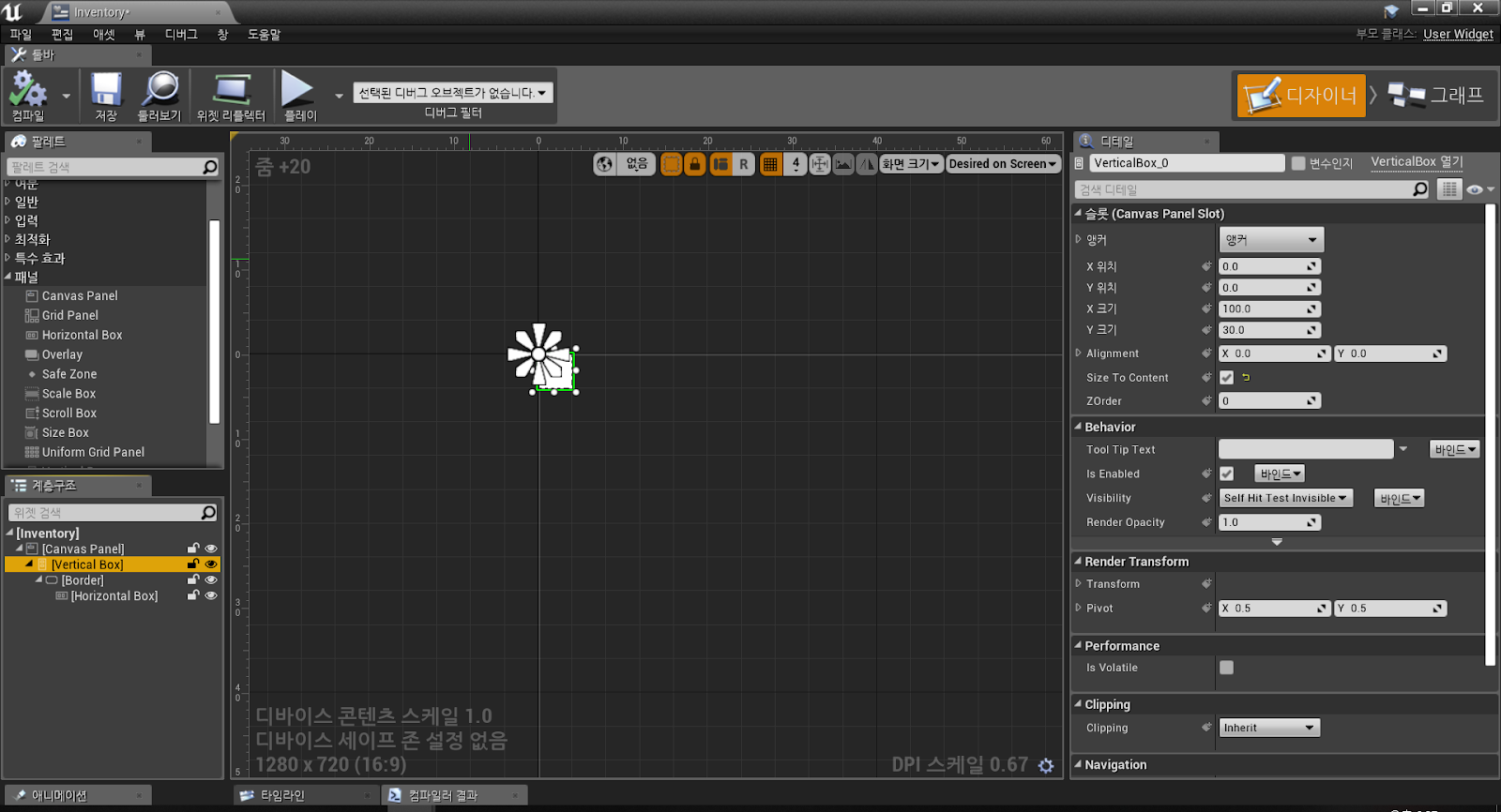
아이템과 인벤토리 - 4 저번 포스트에서는 인벤토리 슬롯 위젯을 만들었습니다. 이번 포스트에서는 인벤토리 위젯을 따라 만들어보겠습니다. https://www.youtube.com/watch?v=HjatBC6D1jc&list=PLmKKTERcjTPKEPl0nk48Tpmj-iWmzqo_Q&index=7 Inventory - Widgets 폴더에 블루프린트 위젯 'Inventory'를 만든 후 그래프 레이아웃을 Desired On Screen으로 하고 Canvas Panel에 Vertical Box, Border, Horizontal Box를 끌어다 놓습니다. Vertical Box는Size To Content에 체크해 자동으로 크기를 맞추게 합니다. Border의 Brush Color를 검게 만들어줍니다. 필요하다면 알파값을 조정해 약간 투명하게 만들어줍니다. Horizontal Box안에 Text를 끌어다 놓고 Inventory라 써줍니다. 인벤토리 창을 닫을 버튼도 만듭니다. Button을 놓고 그 안에 Text를 넣어 Padding값을 조절해 예쁘게 만들어줍니다. Hovered(커서 올려놓았을 때)나 Pressed(눌렸을 때)의 색깔을 바꾸는 등 여러 설정을 해줍니다. 이제 인벤토리 슬롯들이 들어갈 창을 만듭시다. Vertical Box안에 Size Box를 끌어다 놓습니다. Height Override를 250으로 하여 적당한 크기의 창을 생성합니다. 그 안에 Border를 놓고 색을 검게 한 후 알파값을 조정해 반투명한 창으로 바꿉니다. Border 안에는 Scroll Box를, Scroll Box 안에는 Uniform Grid Panel을 놓습니다. Scroll Box는 위젯의 스크롤이 가능하게 하고 Uniform Grid Panel는 공간을 일정하게 나눠 인벤토리 슬롯의 위치를 잡아줍니다. 인벤토리 슬롯이 들어가는 부분의 ...